- 下載並運行 Composer-Setup.exe,全部預設即可
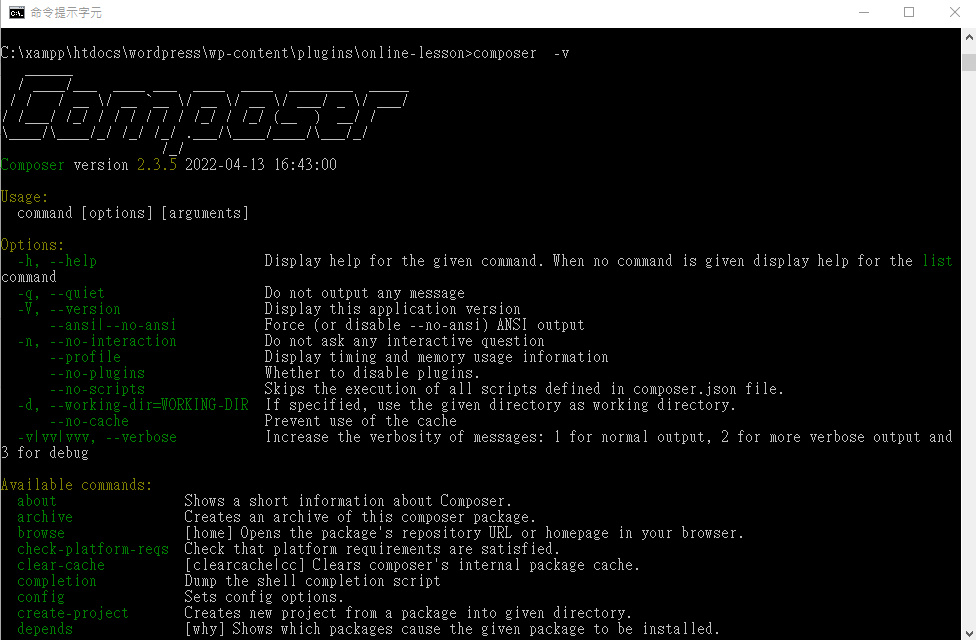
- 打開cmd,輸入composer -v 有出現版本資訊即為成功

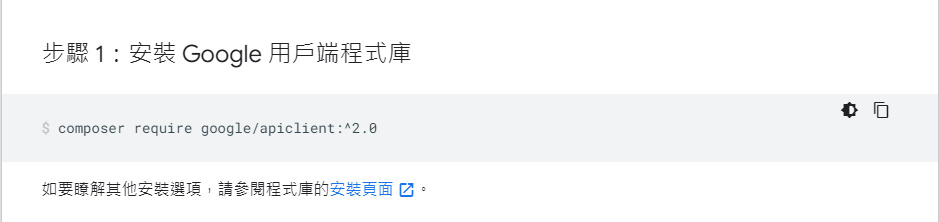
- 手動在要安裝composer的外掛資料夾內建立一個composer.json檔案,內容則輸入要安裝的套件,以google套件為例

- 我們輸入的json即為
- [code]{
“require”:{
“google/apiclient”:”^2.0″
}
}[/code] - 建立json檔完成後,我們打開cmd先cd到該目錄下,接著輸入composer install即可
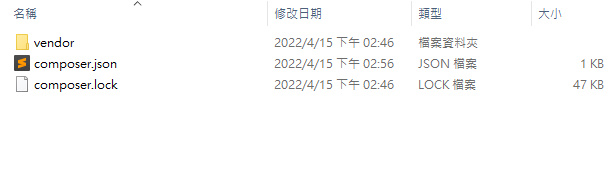
- 安裝完成後如圖所示

[Windows系統]如何在WordPress外掛開發內使用Composer

展躍網頁設計
展躍網頁設計專精於WordPress網頁設計、SEO優化操作、打造品牌流量及網路行銷操作。 團隊有超過10年經驗,設計經驗超過15年。 致力於從Logo設計到網站架設並發展網路行銷一條龍幫客人做到好,建立長期合作的良好關係。
展躍已服務超過破千個客戶協助網頁設計、SEO及數位行銷等操作,其中包含 明星藝人的網站、上市櫃企業官網、診所醫美網站、形象官網、餐廳網站、部落格、政府專案、線上購物、外銷網站 等等.. 獲得無數好評。
立即聯繫諮詢
展躍已服務超過破千個客戶協助網頁設計、SEO及數位行銷等操作,其中包含 明星藝人的網站、上市櫃企業官網、診所醫美網站、形象官網、餐廳網站、部落格、政府專案、線上購物、外銷網站 等等.. 獲得無數好評。
立即聯繫諮詢
相關文章

標籤
AWS
seo
SEO優化
VPS
wix
Woocommerce
Woocommerce外掛
Woocommerce客製化
WordPress
WordPress外掛
WordPress客製化
WordPress教學
WordPress模組
WordPress網站架設
WordPress網頁設計
一頁式網頁設計
內容行銷
台北網站架設
台北網頁設計
外掛開發
客製化WordPress
客製化網頁設計
新北網站架設
新北網頁設計
桃園網站架設
桃園網頁設計
桃園網頁設計公司
網站主機
網站伺服器
網站架設
網站設計
網站速度優化
網路行銷
網頁設計
網頁設計公司
網頁設計教學
自媒體
診所網頁設計
購物網站
購物網站架設
購物網站設計
購物網頁設計
醫美網頁設計
高雄網站架設
高雄網頁設計




