目錄
WordPress媒體庫是做什麼用的?
WordPress 媒體庫 其實就是屬於 WordPress網站 裡面的一個檔案室,但主要是拿來放置圖片使用,所有 WordPress 上用到的圖片都是從媒體庫當中提取,還能透過許多媒體庫的小外掛來幫助你的媒體庫更方便歸類與整理,是 WordPress 網站元素裡不可或缺的一環。
下面讓我們看一下媒體庫的一些觀念與操作,幫助你讓你的 WordPress網站品質 更加分!
WordPress媒體庫的基本操作影片
為了網站品質,建議你上傳檔案可以這麼做!

- 圖片檔案大小限制:800KB以下,能越小越好,一般為100~300KB
檔案大小可以使用TinyJPG工具壓縮並下載:https://tinyjpg.com - 圖片尺寸大小限制:
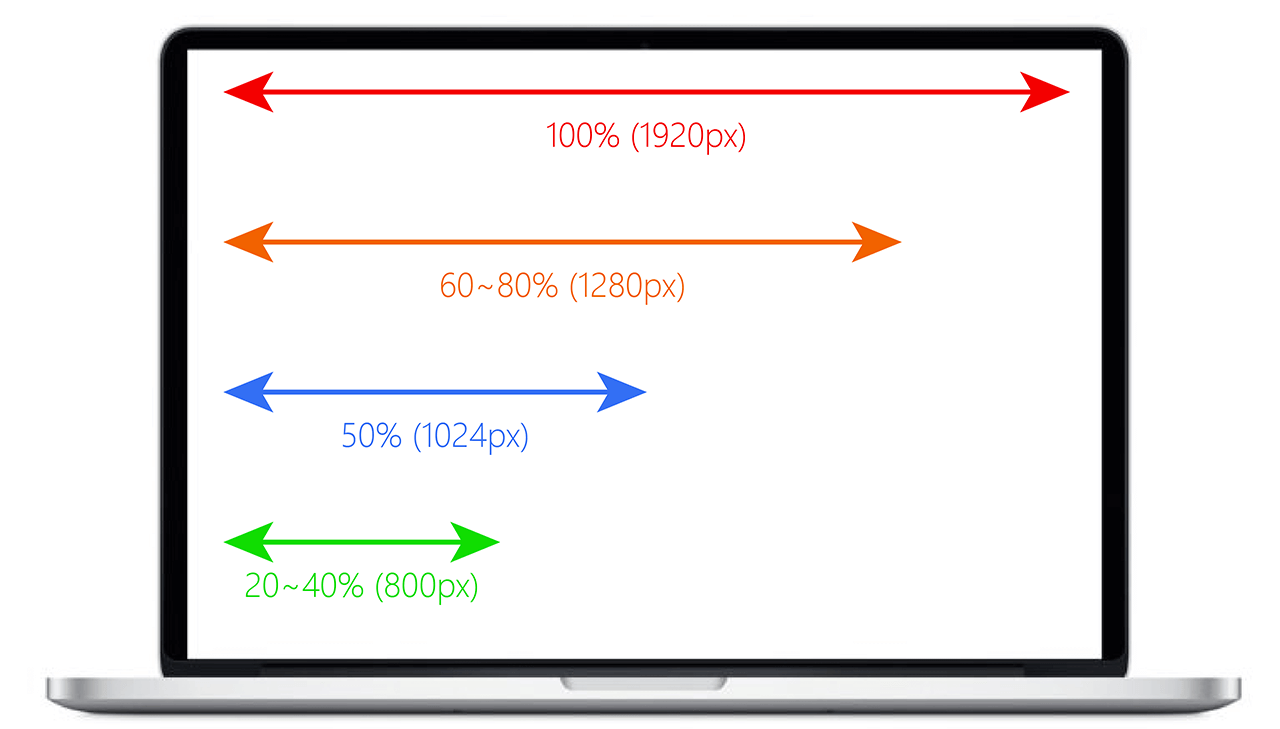
如為占整螢幕滿寬的大圖,建議最大寬度不超過1920px。
如為占整螢幕60~80%的封面圖,建議最大寬度不超過1280px。
如為占整螢幕50%的圖,建議最大寬度不超過1024px。
如為占整螢幕20~40%的小圖,建議最大寬度不超過800px。 - 檔案名稱限制:所有檔案不要使用"中文或特殊符號"命名,一律使用英文或英文+數字,因為後續如有需要網站搬家、更新或者速度優化等等作業,中文名稱都可能影響問題產生,為維護網站品質,建議可以自訂編號。
- 影音檔案限制:所有影音檔案請盡可能上傳至Youtube或者Vimeo等影音平台在置入網站,避免網站空間占用以至於網站速度被拖慢。
- 其他檔案限制:網站之空間主要作為網站使用,請盡量不要上傳非網站相關等資料檔案文件,否則之後伺服器可能會負擔過重就得升級囉!
- 圖片檔案壓縮流程:確認圖片檔案名稱(比照第3點) >> 壓縮圖片尺寸(比照第2點) >> 壓縮圖片檔案大小(比照第1點) >> 確認沒問題就可以上傳網站媒體庫 >> 把原始檔案自行保存
- 原檔案備份:強烈建議圖片或檔案上傳後都順便自行做好備份留存,這樣才能更有保障!






